アクセシビリティチェック
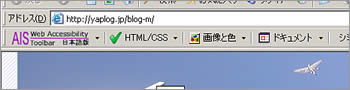
『Web Accessibility Toolbar 1.2 日本語版』(IE用)を入れてみました。
“ブラウザを使って、Webページのアクセシビリティをチェックしたり、シミュレーションしたりすることができる便利なツールバーを無料でダウンロードしていただけます。”(ダウンロードページの説明文より/Infoaxia)

制作する上で便利だとおもわれる機能は、「CSSをオフにした画面表示」「HTML非推奨要素を表示する」「グレースケール表示に変換」「機種依存文字、半角カナの使用箇所チェック 」などでしょうか。
仕事でもこれから作るページはもちろん、ページを更新する際などにも、以前から使われている非推奨な要素は削除するようにしたいです。